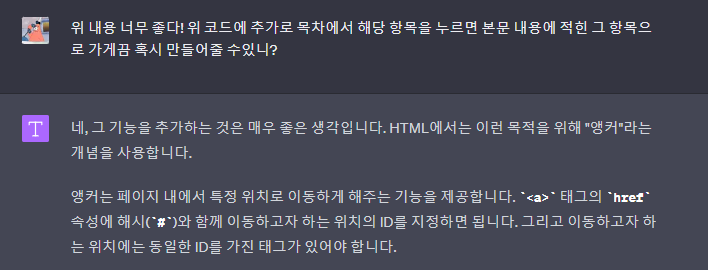
이제 구성요소를 좀 넣어보려 한다!! 꾸미려는 제목, 소제목, 목차, 본문이 필요하니까 질문을 다시 해보니 코드를 바로 작성해주시는 GPT 선생님 감사합니다! 여기에 제목을 쓰세요 여기에 소제목을 쓰세요 1. 첫 번째 항목 2. 두 번째 항목 3. 세 번째 항목 본문을 쓰는 공간입니다. 이 곳에는 텍스트의 색깔이 주황색인 강조된 부분도 포함할 수 있습니다. 이대로 복붙을 해보겠습니다~!~! 서식을 적용해보니 아래와 같이.. 여기에 제목을 쓰세요 여기에 소제목을 쓰세요 1. 첫 번째 항목 2. 두 번째 항목 3. 세 번째 항목 본문을 쓰는 공간입니다. 이 곳에는 텍스트의 색깔이 주황색인 강조된 부분도 포함할 수 있습니다. 너무 이쁜걸요^^ 목차를 누르면 그 본문 내용에 가게끔 한번 코드 작성도 부탁드려볼까..