#컴퓨터/#코딩
[코딩] ChatGPT와 티스토리 서식 만들기 (4) 서식을 한번 넣어볼까
sangstory
2023. 7. 14. 22:18
서식 추가하는 곳을 알게 되었으니 이제
서식을 넣어볼까요~??
근데 우리가 배운 개념은 아직
HTML은 집을 짓는 거고
CSS는 집을 꾸미는 거고
자바스크립트는 집의 기능을 넣는 거고...
아는게 이정도라 무서울 지도 모르지만 그래도 걱정마세요^^
저희에겐 GPT가 있잖아요

다시 질문할 차례가 돌아왔습니다.
그래서 서식에 뭐라 추가하는디??

질문할 땐 이렇게 공손한 사람이 되어..ㅎㅎ


글자 색상 변경
#글자 색상 변경
h1, h2, h3, p {
color: #333333; /* 색상 코드는 원하는 대로 변경 */
}
#글자 크기 조절
h1 {
font-size: 2em; /* 크기는 원하는 대로 변경 */
}
h2 {
font-size: 1.5em;
}
p {
font-size: 1em;
}
#글자체 변경
h1, h2, h3, p {
font-family: 'Noto Sans KR', sans-serif; /* 원하는 글꼴로 변경 */
}
#행간 조절
p {
line-height: 1.6; /* 행간은 원하는 대로 변경 */
}
오케이 땡큐!!

이렇게 주문하니 준 코드
h1, h2, h3 {
color: #FF5722; /* 주황색 코드 */
font-family: 'Noto Sans KR', sans-serif;
}
p {
color: #333333; /* 본문 색상 */
font-size: 1em;
line-height: 1.6;
}
h1 {
font-size: 2.5em; /* 제목 크기 */
border-bottom: 2px solid #FF5722; /* 주황색 밑줄 */
padding-bottom: 0.3em; /* 밑줄과 글자의 간격 */
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.5em;
}

라고 하는데 무슨 말인지 모르니까 일단 한번 적용해 볼까요~?
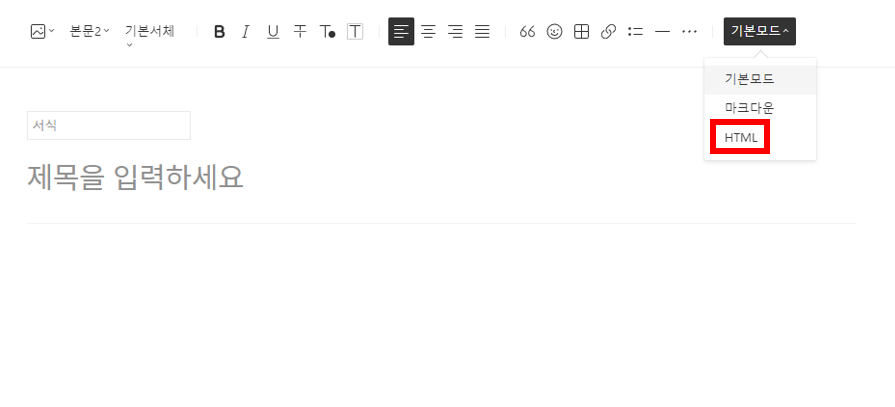
다시 서식 넣는 창으로 고고!!
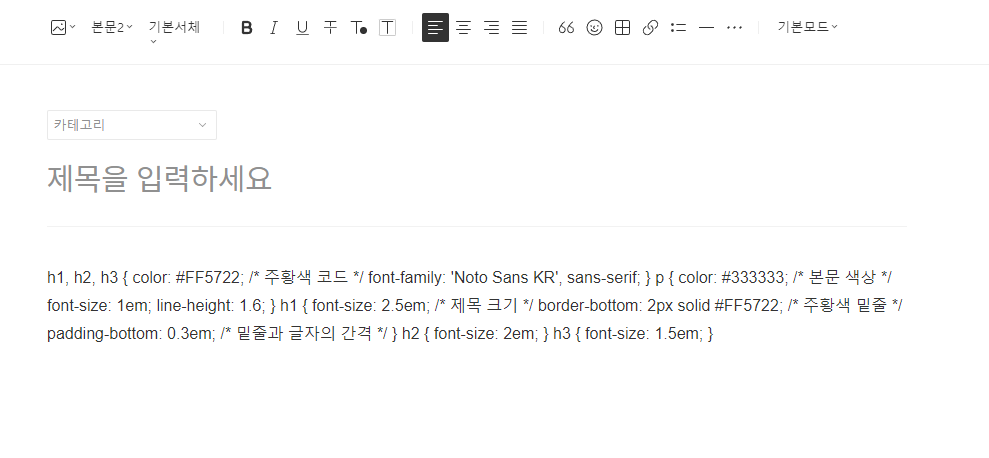
그리고 기본 모드를 HTML로 바꿔주면..! 놀라지마세요

이렇게 변한답니다 우와우!!


제목은 뭐 주황이 주황으로 써주고 아까 넣은걸 복붙해보겠습니다.

이러고 글작성해보려니까 근데..

이렇게 되네 음..^^ㅋㅋㅋㅋㅋㅋㅋㅋㅋ

다음 포스팅에서 자세하게 알아보는 걸루!